You may have had to explain the value or usage of an app feature.
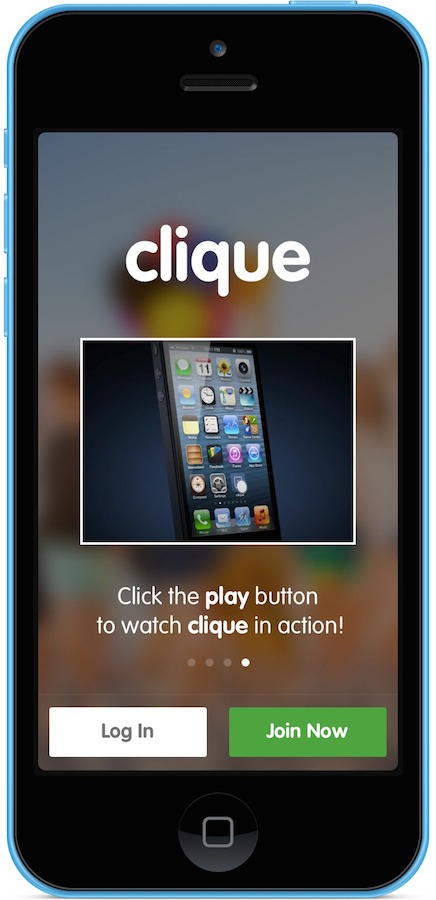
A popular solution to this is the paginated walkthrough, where each page contains a brief explanation of the main features or screens, like the one below.

The assumption is that people will read these screens and retain this information.
The Problem
“Most people (sometimes over 90%) skip over intro tours as quickly as possible and those that don’t rarely remember what they were supposed to learn.”
 Luke W.
Luke W.
Product Director at Google
We know that attention, repetition, duration, and recall impact learning performance. If most people skip these screens, it means that we don’t have their attention, and that fail at educating them.
People skip them because they’re untimely, even if they didn’t skip them, they’d only be exposed to this information once. Lastly, this pattern makes it easy to add gratuitous illustrations and animations that may look great, but don’t benefit users.
Untimely
Walkthroughs are untimely.
When someone launches an app, they have something they want to achieve, and more often than not, they’re short on time and have little patience for delays.
The reason people skip these is because they didn’t ask for them, and therefore they’re unexpected and untimely.
This means they’re not really motivated to read this information, and we know that lack of motivation negatively impacts learning.
Remember that when your users open your app for the first time, they have already spent time searching for it, installing, logging in, so when opening the app they’re probably expecting to be rewarded with being able to use one of its features, not land into a lecture.
Single Exposure

Walkthroughs are presented only once, this brief exposure to unsolicited information is a recipe for poor learning performance.
The Spacing Effect and Testing Effect support the idea that people retain information better when exposed to it multiple times, and through practice rather than reading.
Focus and Platform Awareness
Similarly to how Hamburger Menus are a catalyst for adding too many navigational items to your app, walkthroughs facilitate adding illustrations and animations that whilst visually appealing on their own, do not help the user.
Maybe there’s a better way.
Other solutions?
So what can we use besides a Walkthrough? Is there anything that ensures repeated exposure, relevancy and doesn’t get in the way of the user?
Break that walkthrough apart

There’s no need to put your walkthrough in the bin, but it’s a good idea to split it into smaller chunks, present them when the user needs them, do it multiple times, and favour practice instead of theory.
For walkthroughs that require user input, like personalisation screens, consider moving that input over to when it’s needed, e.g. when presenting customised playlists. And for other input forms, consider sourcing information from sensors like location, enabling autocomplete, using federated log in instead of email.
Just-In-Time Education

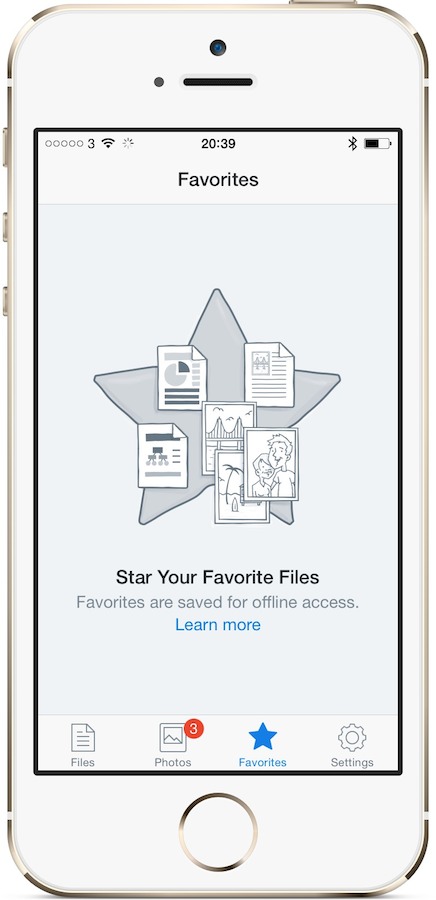
In the above example, Dropbox explains the value of favoriting files, allowing users to explore further through the ‘Learn more’ button.
This information is timely because the user has chosen to view this screen, making the information timely, and relevant.
By presenting the information in the favourites placeholder screen, Dropbox ensures that users who haven’t yet favourited an item, are told why and how to do so every time they visit this screen. The educational content is no longer presented once the user demonstrates they understand the feature by favouriting an item.
The placeholder screen could be enhanced by showing a video of how to favorite a file.
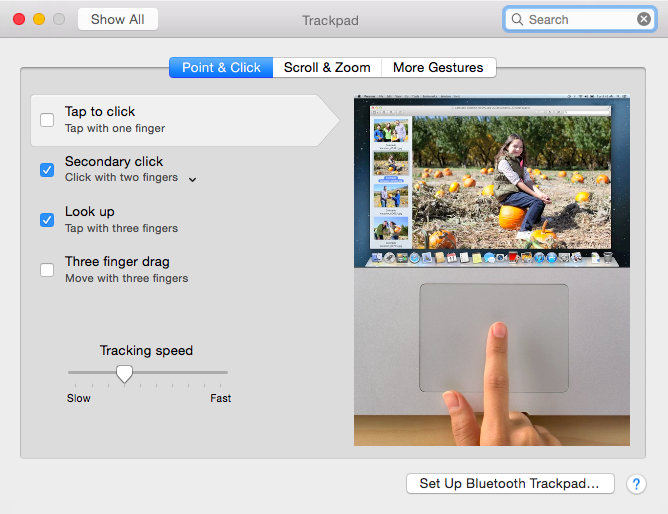
This is similar to how Apple has been educating users in macOS when they visit the Trackpad System Preferences Pane:

Just-in-Time Education can coexist with existing content, outside placeholder screens.

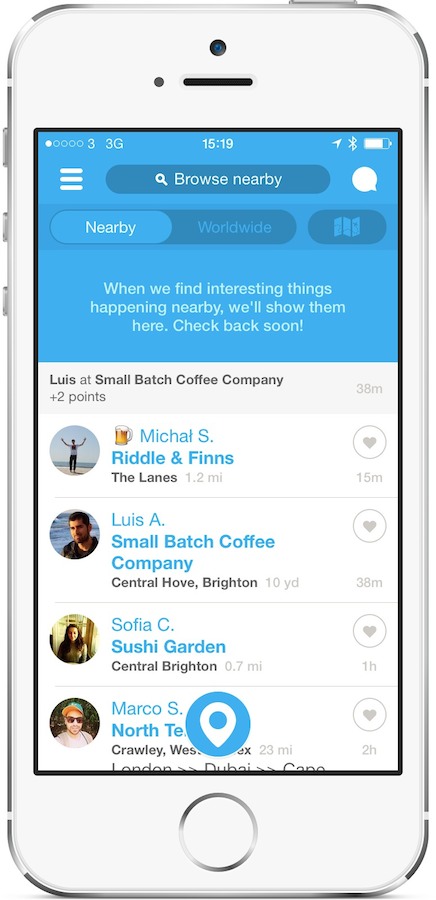
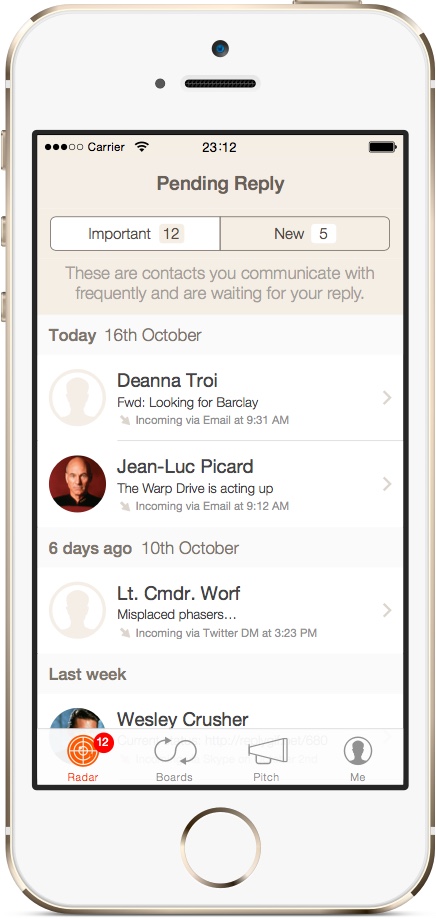
Above is an example from the old Foursquare app, below is another example in an app I worked on recently:

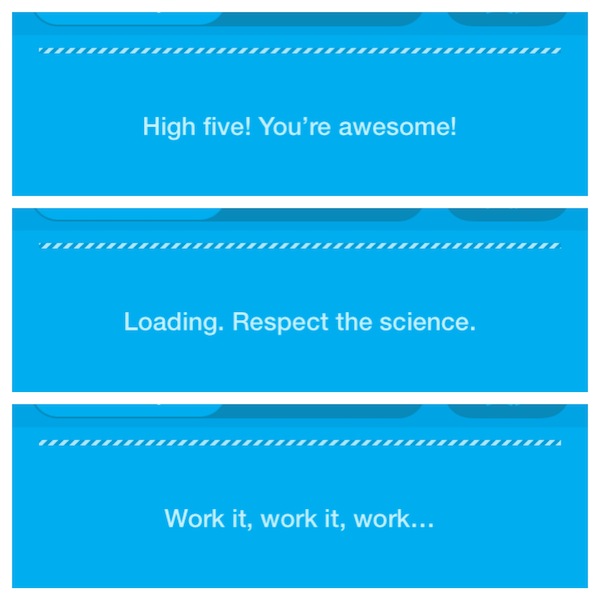
Information is displayed in-context, without getting in the way. We can use this to present progress feedback:

Foursquare’s use of humor is a lovely twist, to an otherwise boring copy, bringing delight and personality into the app.
Wrap Up
Walkthroughs are not efficient at educating users because they’re untimely, unsolicited, and presented only once. Just-in-Time Education helps you achieve better results.
What do you think? Do you have any other solutions or comments? Let me know on Twitter by replying to @lmjabreu!
I’m also available to apply these principles to your app, just get in touch!
Related external article: Unnecessary Explanations