This article describes part of the thought that went into redesigning this (my) website.
Rusty Old Website
My previous website did pretty well for something I came up with in a weekend.
Articles such as my take on Hamburger Menus, the iOS 8 Security & Privacy summary, and more recently my experience interviewing at Apple, did pretty well. It attracted thousands of readers, many work leads and hundreds of twitter followers.
However, the old website had a few issues which I’ll enumerate and describe their solution.
1. Brand
I didn’t feel the old brand was representative of who I am and the services I offer.
I love my job, always have, and I’ve been doing it for a while. It’s been quite a journey, having redefined myself a few times along the way.
Development
I started out as a developer when I was 8 years old, clueless but driven. Over time, influenced by family members, I dabbled more into design, and when I was a teenager I was coding and designing flash websites for online gaming clans; replacing ugly low resolution icons in apps I used.
Sparing you the details, later in my development career I was chasing the holy grail of user experience-led mobile web apps.
Design
I gave up that chase and from an experienced Developer I became a novice UX Designer.
Strategy
I realized designing the best products requires thinking about not just “How”, but “Why” and “Who” would use your product, what’s their context, motivation, desired outcome and more.
It’s understanding the current and future market, competitors; how will people find your app and why would they keep using it.
“Are You Getting It?”
So I learned to understand Development, Design, Strategy, combining them in my work.
This is why there are 3 distinct colors in the new logo and my monogram (LA) is at their intersection.
The specific combination (Red/Green/Blue) isn’t novel but it isn’t a random or lazy choice either: I believe it’s what best represents the medium I work with, as these colors are fundamental in most digital screens.
I made it digitally precise (i.e. opposed to a slightly irregular logo), professional, but added some freshness using color.
The intersection framing the monogram in the main logo is also used to frame my photo, carrying some of the brand over to that visual element.
2. Structure
The old website was engineered to mostly list and display blog posts, making it hard to showcase my work, that’s been corrected.
For people looking to contact me immediately, I’ve added a prominent “Get In Touch” button to the website frontage header. The same button is displayed in the footer which is present on all pages.
For people wanting to follow my articles and work, I have a “Follow on Twitter” button on the footer. Supplying my frontage URL to an RSS reader will allow anyone to follow via RSS.
At the end of all my Articles and Case Studies, I’ve added “other content” for people interested in reading more.
Finally, images are a lot more present in this website to facilitate recognizing content and incite curiosity. Content shared through Twitter and Facebook now has dedicated timeline preview images.
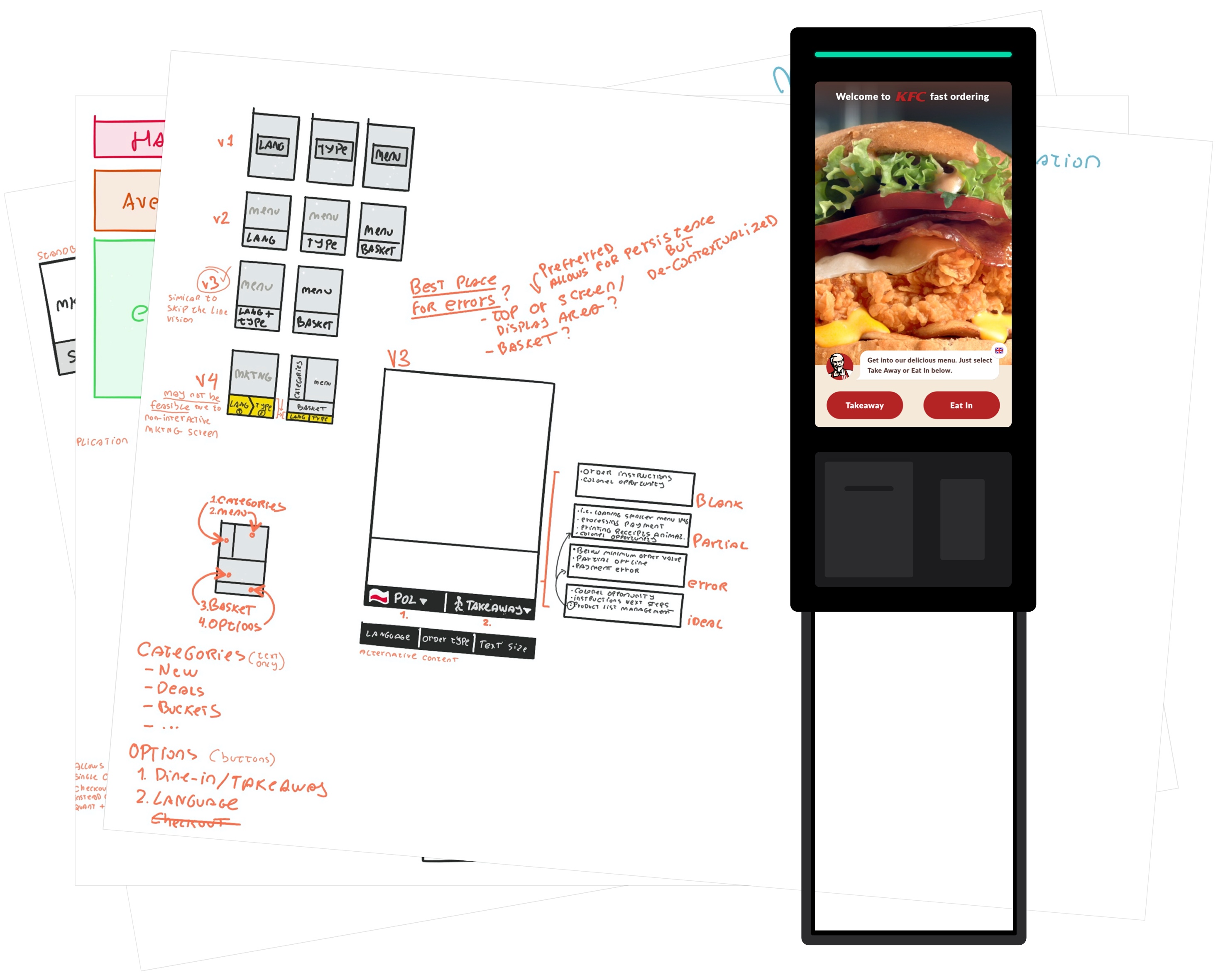
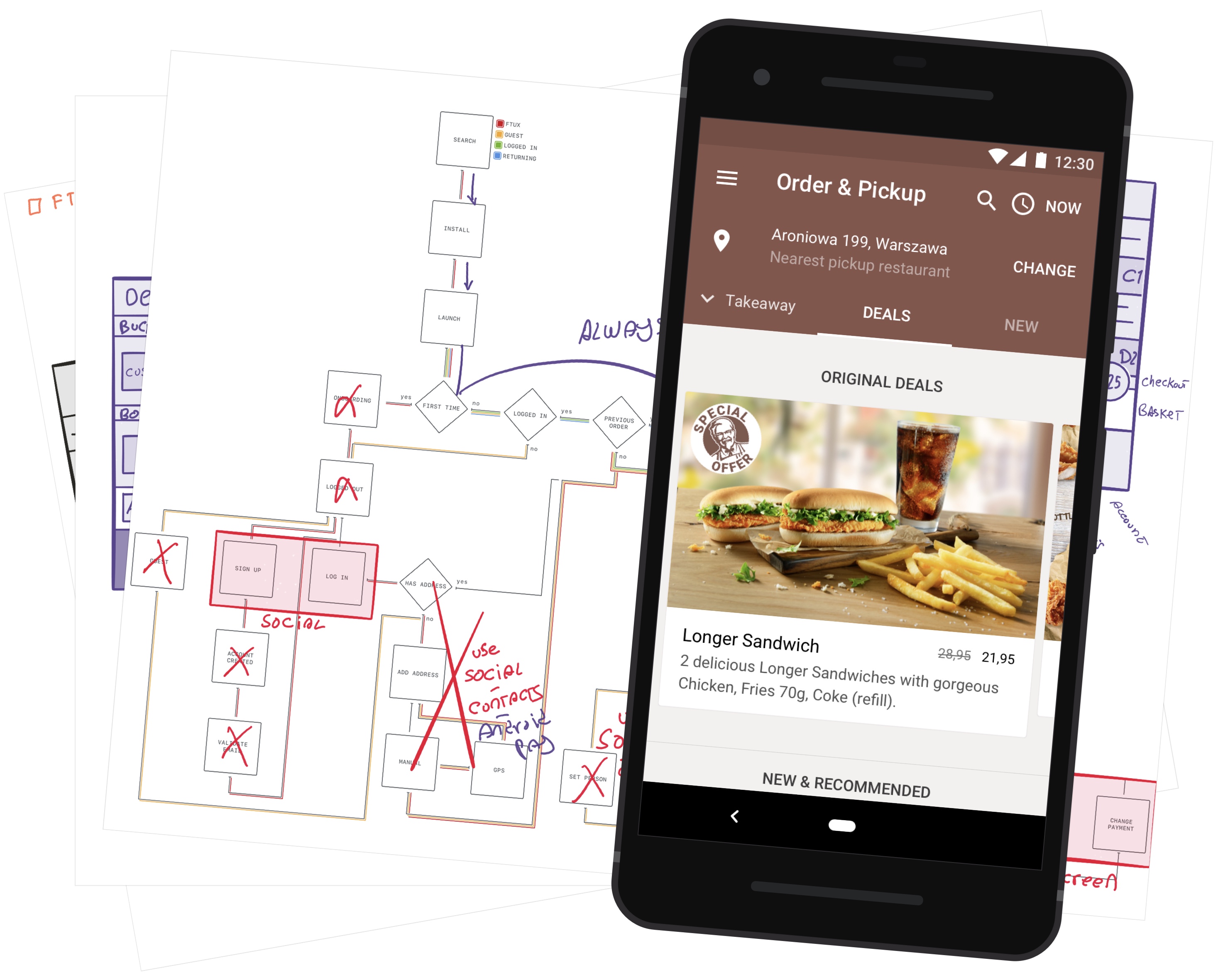
3. Presentation
Full-width media, large type and even larger quotes1 serve as building blocks and give structure to prose content.
Details such as reading time1 help manage expectations, image notes1 add expressiveness.
Making it real
“Last time I coded a website, responsive wasn’t even a big thing.”
To bring the new website to life I needed to rebuild everything simply to get rid of technical debt2 accumulated over the years.
Unlike iOS, the web only gets harder to develop for as time passes. Regardless, I took the challenge: kept things simple; learned a lot from CSSWizardry on css structure; moved from Middleman to Jekyll, rebuilt my personal server; and more.
Welcome to New
This is a 5 minute post for the curious, you can check out my latest work and other articles below—more to come.
I’ve also started writing a book on Modern iOS Design, it covers a wide range of topics including Ethics, UX including commonly left out Human-Computer Interaction principles, as well as Animations and more. It’s essentially everything I know about the work I do, an ambitious project that to help me structure my ideas and hopefully help other people.
-
Teehan+Lax (TL) was a company I really admired, they seemed to employ interesting people and do good work. Their acquisition by Facebook was bittersweet to me. The TL website is still up and I’m not ashamed to admit I stole a few ideas like their quote style and image notes form their website, and reading time from one of their projects: Medium. ↩ ↩2 ↩3
-
Technical Debt was everywhere, from an server running on a version of Ubuntu that was no longer supported, to the front-end code itself. ↩